The New Decade’s 7 Trendiest B2B Website Design Features

- 13 May 2020
- 0 Comments
B2B buyers are opting for more B2C designs on supplier websites. The state of B2B websites is shifting toward the user. Customer experience (CX) is the king of brand differentiation, bumping both price and product down on the hierarchy. Investing in great CX for your website is a solid move. PWC states that 82% of top-performing companies are putting greater emphasis on how digital technology affects the human experience.
While employees are still the largest drivers of great CX, technology and design are the enablers. They reduce friction in their first web interaction with your products and services. Nearly 60% of companies surveyed by Digital Commerce 360 in 2018 claimed that they searched through 2-3 B2B websites before making a purchase. Nearly 30% searched through 4-7 websites. Gartner reports that B2B buyers give a mere 17% of their time to potential suppliers during the consideration phase. Independent research online accounted for 45% of their time.
This is because quality information has been funneled into more available channels, making sellers less able to influence buyers’ decisions. Buyers’ ability to gather information independently puts informative, easy-to-use, efficient and up-to-date technology on websites in the spotlight. A well-designed website can visually and technically support the information needed by B2B prospect buyers to make a decision.
Popular B2B website trends in 2020 put UX, design, and technology at the forefront to improve CX and showcase their brand. From Voice User Interface and animation to micro-interactions and typography, here are some of the most popular website design features.

Personalisation
One of the hottest trends for B2B marketing are websites that give a personalised experience. B2B buyers want more individualised suggestions based on their online interactions. Making the content suited just for them at the right time can lead to better engagement and, further down the customer journey, more leads and better connections with your brand.
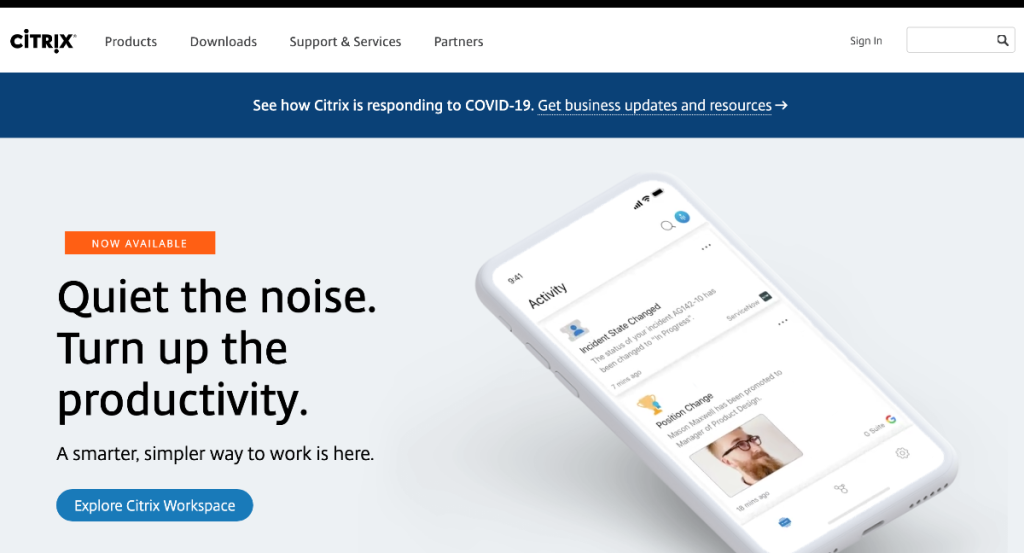
You can incorporate personalisation into your website’s design, for example, by utilising users’ reading behaviour and providing personalised content suggestions. By asking questions on your website, e.g. through webinar registrations, you can collect leads and provide dynamic content based on the specified role in their company. This can be enhanced also by personalising the calls-to-action for collecting leads, e.g. when submitting details for downloading company reports. You can take this one step further and personalise your entire homepage through creating an IP data link from your website’s users and the industry their company belongs to. This is what Citrix, the multinational software company has done, effectively.

Voice User Interface
Google reports that ‘27% of the global online population is using voice search on mobile’, and 62% who use a voice-activated speaker often are likely to buy a product or service using the speaker the following month. Virtual assistants, Siri, Google Assistant and Alexa, are juggling more balls than ever before.

This makes optimisation of your website’s content for voice searches important for better B2B interactivity. Most voice searches are topic-related, such as general questions, weather reports, or music streaming. However, it is important that your content can accurately answer users’ questions. Make use of your customer journey map in your website design to figure out exactly where voice interactions are integrated into the user flow. Know users’ requirements, the goal of their voice interaction and how they phrase their commands.
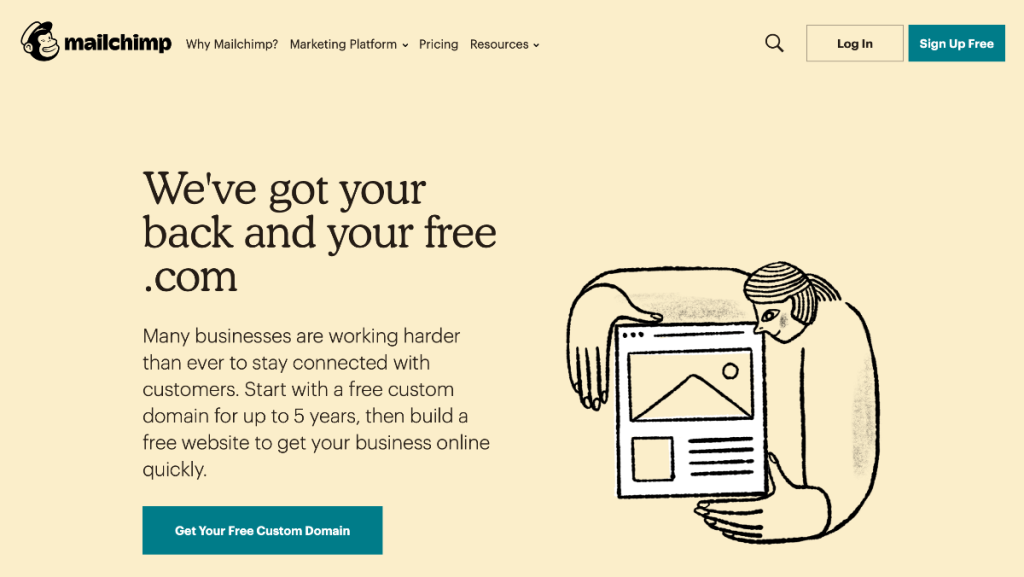
Digital Illustrations
Another widespread website design trend is the use of digital illustrations. Corporate branding makeovers using minimalist logos led to the flat illustration permeating global brands’ websites.

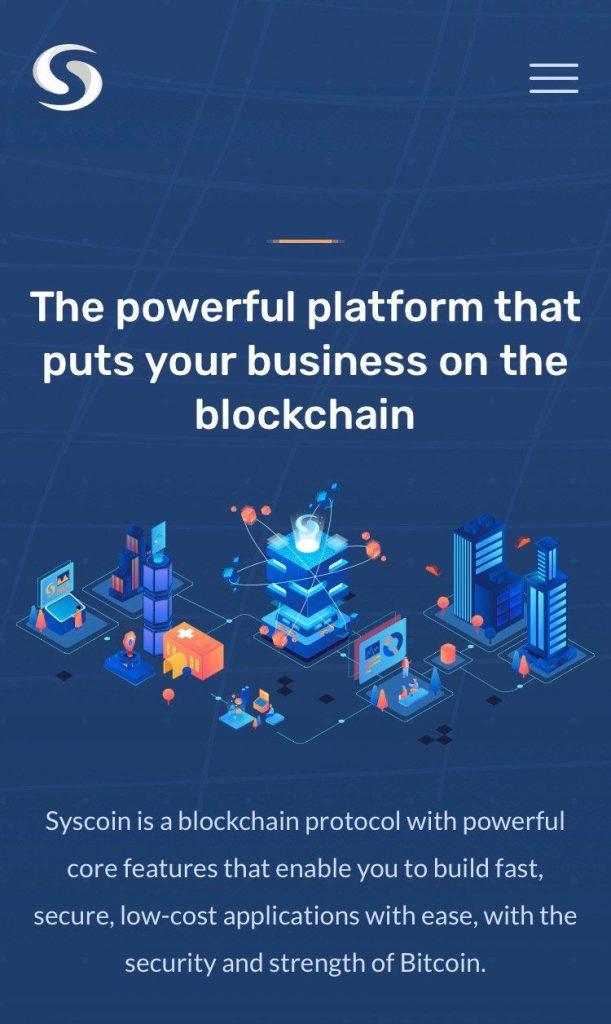
Rather than aiming for an emotional connection like B2C websites, digital illustration lends personality, creativity and the offer of unique solutions for potential buyers searching B2B websites. They can be difficult to replicate and add an immersive dimension that can create more lead prospects because of the lasting impressions it gives. Here is an example of isometric illustration from Syscoin on mobile which can help associate the brand with logic and reliability.

Animation
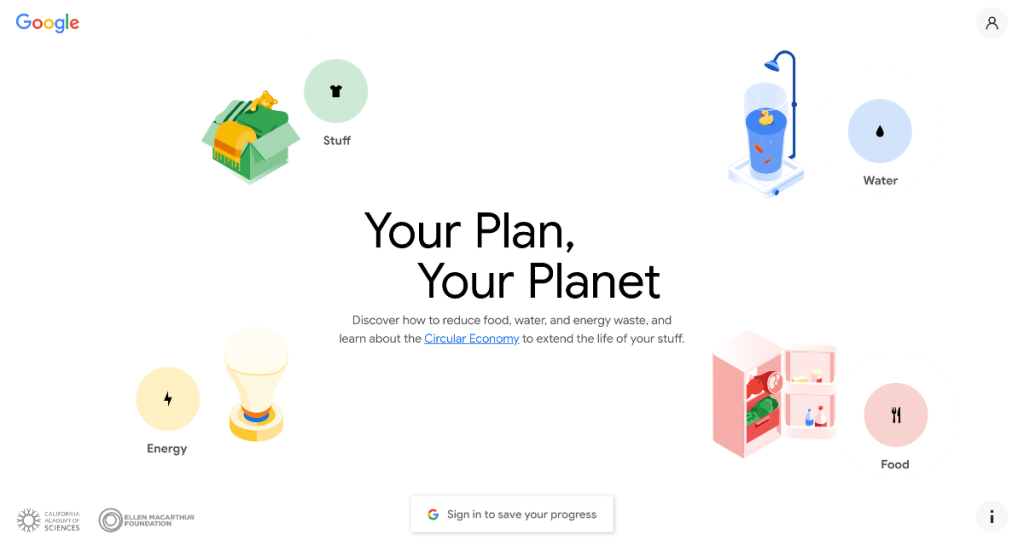
Animation is the more detailed, creative sister of digital illustrations. This digital trend breathes creativity into your online brand image and shows the unique creative solutions your business offers. Animation, like illustration, can be used for a wide variety of uses. It can be used as website navigators, explainer videos, B2B collaboration process infographics and dynamic sliders. Animated scenes can provide a quick demonstration of your product catalogues or company history. Here is an animation example in Google’s interactive tool ‘Your Plan, Your Planet’ to encourage the circular economy.

Animation can break your website’s narrative into parts and act a form of ‘storytelling’ by revealing each section slowly from one to the next. This reduces the monotony of static scrolling and makes it more suitable for products that need use cases and function visualisation.
Accessibility
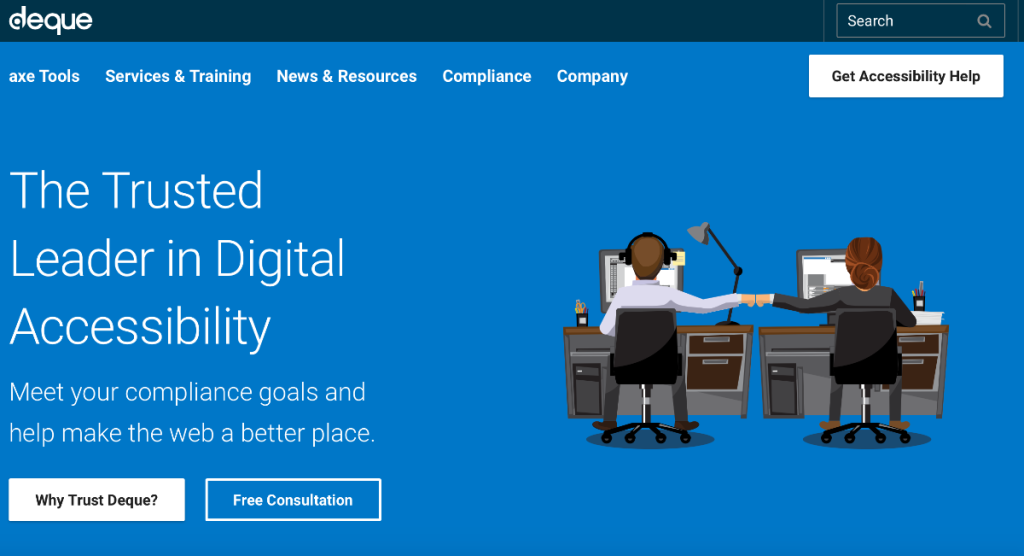
Accessible B2B websites accommodate to any device and physical and mental condition. While this might seem a tall order, it is also a legal one, with some countries passing laws that bring disability legislation right along with digital transformation. Websites like Deque, along with being digitally accessible, helps companies make websites and mobile apps more accessible for those with disabilities.

Techniques to make your website more accessible range from viewing your website in greyscale before putting it live to improve colour-blind usability, including correct alt tags for images, and easy to use navigation through the menu and keyboard shortcuts.
Micro–interactions
Micro-interactions are simple animations that have single-use cases, such as button-colour or angle of view changes.

They improve website UX as they give visual feedback and information to users. It brings that overall animation approach in your website down to each step of the users’ interaction with it. Your website becomes alive and natural, rather than static, making users feel more like active participants rather than just viewers. This is because it makes users feel more ‘in control’ and that your company is detailed oriented.
Of course, not every detail has to be over-aestheticised, and sometimes it can lead to a website seeming over-designed. But, if done well, they can improve your website’s browsing experience with unique touches through hardly noticeable animations.
Typography
2020 is the year of bold typography.

From eye-catching pitches, bold product descriptions, and easy-to-read invitations to learn more, custom typography is the opportunity to say things larger with less. Large text is attention-grabbing. It can make your website stick out better and be more memorable. With bold typography your online presence can lead to brand associations like power and significance. B2B buyers are looking for big results and bold typography, which carries subliminal messages that screams success and scalability.
On the other hand, you should use bold typography carefully and sparingly. Use it where you want to provide emphasis, demonstrate visual hierarchy, attract attention and ensure high readability.

The year 2020 is full of magical designs that can impact the buyer’s journey in small ways that can funnel prospects straight to your digital doorstep. Of course, great website design doesn’t stop here as new trends to attract and delight users are always right around the corner. The key is to not only be on top of trends, but effectively using the right ones in the right way for your customers.